728x90
input 요소의 속성
input 요소의 여러 속성을 사용하면 사용자가 입력하는 방식을 더욱 다양하게 제어할 수 있다.
value 속성
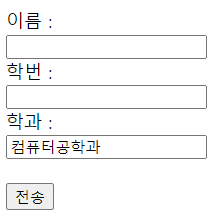
value 속성은 input 요소의 입력 필드(input field)에 나타나는 초깃값을 설정한다.
<form>
이름 : <br><input type="text" name="student_name"><br>
학번 : <br><input type="text" name="student_id"><br>
학과 : <br><input type="text" name="department" value="컴퓨터공학과"><br><br>
<input type="submit" value="전송">
</form>
readonly 속성
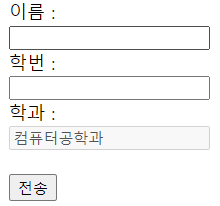
readonly 속성은 사용자가 입력 필드를 볼 수는 있으나, 수정할 수는 없도록 설정한다.
disabled 속성과 다른 점은 전송 버튼(submit)을 누르면 초깃값이 서버로 전송된다는 점이다.
<form action="주소 경로">
이름 : <br>
<input type="text" name="student_name"><br>
학번 : <br>
<input type="text" name="student_id"><br>
학과 : <br>
<input type="text" name="department" value="컴퓨터공학과" readonly><br><br>
<input type="submit" value="전송">
</form>disabled 속성
disabled 속성은 사용자가 입력 필드를 아예 사용할 수 없도록 설정한다.
disabled 속성이 설정된 입력 필드는 사용할 수도 없고, 클릭할 수도 없다.
또한, readonly 속성과는 달리 전송 버튼(submit)을 눌러도 초깃값이 서버로 전송되지 않는다.
<form action="주소 경로">
이름 : <br>
<input type="text" name="student_name"><br>
학번 : <br>
<input type="text" name="student_id"><br>
학과 : <br>
<input type="text" name="department" value="컴퓨터공학과" disabled><br><br>
<input type="submit" value="전송">
</form>
maxlength 속성
maxlength 속성은 입력 필드에 입력할 수 있는 문자의 최대 길이(length)를 설정한다.
<form>
이름 : <br><input type="text" name="student_name" value="조아라" maxlength="10"><br>
학번 : <br><input type="text" name="student_id"><br>
</form>size 속성
size 속성은 입력 필드에 보여지는 input 요소의 크기(size)를 설정한다.
maxlength 속성과는 달리 입력 필드가 한 번에 보여줄 수 있는 문자의 최대 개수만을 의미한다.
따라서 입력될 수 있는 문자의 최대 길이는 maxlength 속성값에 따라 달라지며, size 속성과는 전혀 무관하다.
<form>
이름 : <br><input type="text" name="student_name" value="조아라" size="30"><br>
학번 : <br><input type="text" name="student_id"><br>
</form>HTML5에서 추가된 form 요소의 속성
- autocomplete
- novalidate
HTML5에서 추가된 input 요소의 속성
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (정규식)
- placeholder
- required
- step
'Language > HTML' 카테고리의 다른 글
| [HTML] HTML과 JavaScript (0) | 2022.09.18 |
|---|---|
| [HTML] HTML과 CSS (0) | 2022.09.18 |
| [HTML] Form 요소 (0) | 2022.09.18 |
| [HTML] HTML 레이아웃(Layout) (0) | 2022.09.17 |
| [HTML] iframe의 단점 (0) | 2022.09.17 |