728x90
HTML 레이아웃(Layout)
레이아웃(layout)이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미한다.
웹 페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소이다.
HTML에서는 다음과 같은 방법으로 레이아웃을 작성할 수 있다.
- div 요소를 이용한 레이아웃
- HTML5 레이아웃
- table 요소를 이용한 레이아웃
div 요소를 이용한 레이아웃
div 요소는 CSS 스타일을 손쉽게 적용할 수 있으므로, 레이아웃을 작성하는데 자주 사용된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Layouts</title>
<style>
#header {
background-color:yellow;
height:100px;
}
#nav {
background-color:olive;
color:lime;
width:200px;
height:300px;
float:left;
}
#section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
#footer {
background-color:teal;
height:100px;
clear:both;
}
#header, #nav, #section, #footer { text-align:center; }
#header, #footer { line-height:100px; }
#nav, #section { line-height:240px; }
</style>
</head>
<body>
<h1>div 요소를 이용한 레이아웃</h1>
<div id="header">
<h2>HEADER 영역</h2>
</div>
<div id="nav">
<h2>NAV 영역</h2>
</div>
<div id="section">
<p>SECTION 영역</p>
</div>
<div id="footer">
<h2>FOOTER 영역</h2>
</div>
</body>
</html>
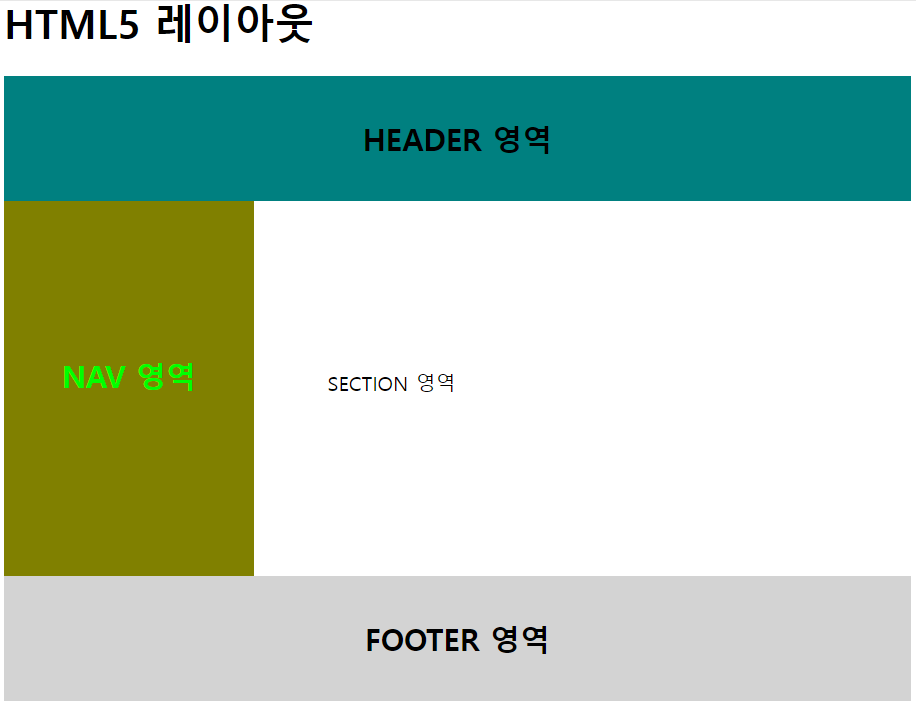
HTML5 레이아웃
HTML5에서는 웹 페이지의 레이아웃만을 위한 별도의 새로운 요소들을 제공한다.
이러한 요소들을 의미(semantic) 요소라고 한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Layouts</title>
<style>
header {
background-color:teal;
height:100px;
}
nav {
background-color:olive;
color:lime;
width:200px;
height:300px;
float:left;
}
section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
footer {
background-color:lightgrey;
height:100px;
clear:both;
}
header, nav, section, footer { text-align:center; }
header, footer { line-height:100px; }
nav, section { line-height:240px; }
</style>
</head>
<body>
<h1>HTML5 레이아웃</h1>
<header>
<h2>HEADER 영역</h2>
</header>
<nav>
<h2>NAV 영역</h2>
</nav>
<section>
<p>SECTION 영역</p>
</section>
<footer>
<h2>FOOTER 영역</h2>
</footer>
</body>
</html>
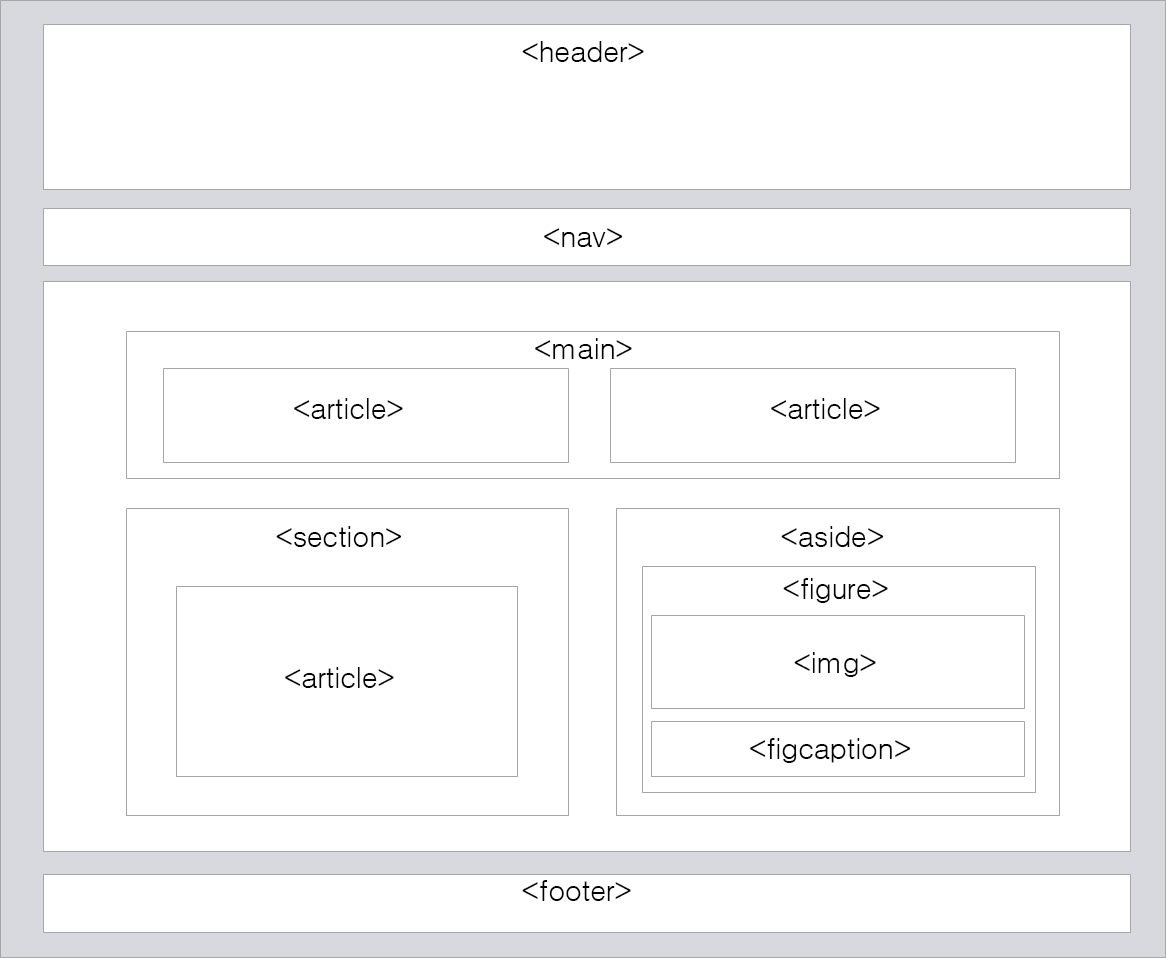
HTML5에서 제공하는 레이아웃만을 위한 의미(semantic) 요소는 다음과 같다.
| 의미 요소 | 설명 |
| <header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. |
| <nav> | HTML 문서의 탐색 링크를 정의함. |
| <section> | HTML 문서에서 섹션(section) 부분을 정의함. |
| <article> | HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함. |
| <aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. |
| <footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. |
table 요소를 이용한 레이아웃
table 요소를 이용하여 레이아웃을 작성하는 방법은 오래전에 사용하던 방식이며, 현재는 거의 사용하지 않는다.
table 요소는 레이아웃을 만들기 위해 설계된 요소가 아니므로, 테이블로 작성된 레이아웃은 수정이 매우 힘들다.
따라서 되도록이면 table 요소로 레이아웃을 작성하지 말아야 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Layouts</title>
</head>
<body>
<h1>table 요소를 이용한 레이아웃</h1>
<table width="100%" style="text-align:center; border:none">
<tr>
<td colspan="2" style="background-color:teal">
<h2>HEADER 영역</h2>
</td>
</tr>
<tr>
<td style="background-color:green; color:rightblue; width:20%">
<h2>NAV 영역</h2>
</td>
<td style="height:200px; text-align:left">
<p>SECTION 영역</p>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:lime">
<h2>FOOTER 영역</h2>
</td>
</tr>
</table>
</body>
</html>
'Language > HTML' 카테고리의 다른 글
| [HTML] input 요소의 속성 (0) | 2022.09.18 |
|---|---|
| [HTML] Form 요소 (0) | 2022.09.18 |
| [HTML] iframe의 단점 (0) | 2022.09.17 |
| [HTML] iframe 요소 (1) | 2022.09.17 |
| [HTML] HTML(block, inline) (1) | 2022.09.17 |