부트스트랩
- 프론트엔드 개발을 빠르고 쉽게 할 수 있는 프레임워크 : 재사용 가능한 요소의 집합, 구조와 툴 결정, 확장 가능한 기반 코드 등
- HTML, CSS 기반의 템플릿 양식, 버튼, 네비게이션 및 기타 페이지를 구성하는 요소 포함
- 자바스크립트를 선택적으로 확장 할 수 있음
- Github의 오픈 소스로 사용 가능. 상업적 이용 가능
부트스트랩 탄생배경 (트위터)
- 서로 다른 인터페이스를 사용한 여러 개발자들의 공동작업
- 디지인 불일치, 관리 어려움, 방대한 코드량 → 일관성 유지 불가
- 문제점 개선을 위해 트위터의 개발자와 UI 디자이너가 개발
- 2011년 8월 깃허브 오픈, 2014년 6월 깃허브 첫 번째 프로젝트
부트스트랩은 트위터에서 사용하는 각종 레이아웃, 버튼, 입력창 등의 디자인을 CSS와 Javascript로 만들어 놓은 것이다. 웹 디자이너나 개발자 사이에서는 웹 디자인의 혁명이라고 불릴 정도로 폭발적인 반응을 얻는 프레임워크이다.
*‘프레임워크’라고 하는 것은 재사용이 가능한 요소들이 집합되어 있으며, 정해진 구조와 틀 안에서 이것들을 확장이 가능한 기반 코드로 이루어 짐을 뜻한다. jQuery는 라이브러리이고 부트스트랩은 프레임워크이다. 따라서 ‘부트스트랩 프레임워크에서 jQuery 라이브러리를 사용할 수 있다.’ 라고 할 수 있다.
부트스트랩에 열광하는 이유는 글자, 인용문, 목록, 표, 입력폼, 버튼, 이미지, 아이콘 등의 자잘한 것 뿐만 아니라 드롭다운 메뉴, 버튼, 탭, 리스트, 메뉴바, 페이지 이동 바, 알림 메시지, 썸네일, 진행 바 등의 웹 페이지에서 많이 쓰이는 요소를 거의 전부 내장하고 있고 입맛에 따라 재사용 할 수 있기 때문이다.
이 때문에 웬만한 웹 페이지는 부트스트랩의 CSS와 JavaScript, 관련 이미지만 설치하고 미리 지정된 CSS 클래스나 JavaScript 함수만 불러오면 트위터에서 쓰는 것과 비슷한 디자인이 바로 만들어진다.
게다가 PC용 디자인 뿐만 아니라 태블릿 스마트폰 같은 모바일 디자인도 지원한다. 이 때문에 디자인을 할 시간이 크게 줄어들고 여러 웹 브라우저를 지원하기 위한 크로스 브라우징에 골머리를 썩일 필요가 없다. 크로스 브라우징을 위한 각종 핵도 들어 있기 때문이다. 거기다 웹 브라우저 크기에 따라 자동으로 정렬되는 ‘그리드 시스템’을 채용하고 있기 때문에 웹 페이지를 데스크탑, 태블릿, 스마트폰 모두에서 무리없이 보게 만들 수 있다. 즉 ‘반응형 웹 디자인’을 지원한다.
추가적으로 오픈소스이며, 상업적으로 이용이 가능하다. 브라우저에 Bootstrap template 키워드로 검색하면 어마어마한 양의 템플릿이 존재하고, 무료로 제공하는 경우도 있으나 유료로 판매하는 경우도 많다. MIT 허가서를 사용하는데, 재배포 면에서는 GPL 보다 훨씬 자유로운 라이선스이다.
<!DOCTYPE html>
<html>
<head>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
</body>
</html>링크 하나와 클래스 하나만 추가해주는 것뿐인데 버튼이 깔끔해진다. 이것은 버튼에 관련된 CSS가 모두 사전에 정의 되어 있기 때문이다. 사용자는 어떤 클래스인지 확인 후에 해당 클래스만 추가하면 된다.
장점
- 부트스트랩을 사용하면 코딩량을 줄여 개발시간도 줄어들고 디자인도 깔끔하게 제작이 가능하다. → 빠르고 안정적으로 웹페이지를 구축할 수 있게 도와준다.
사용방법
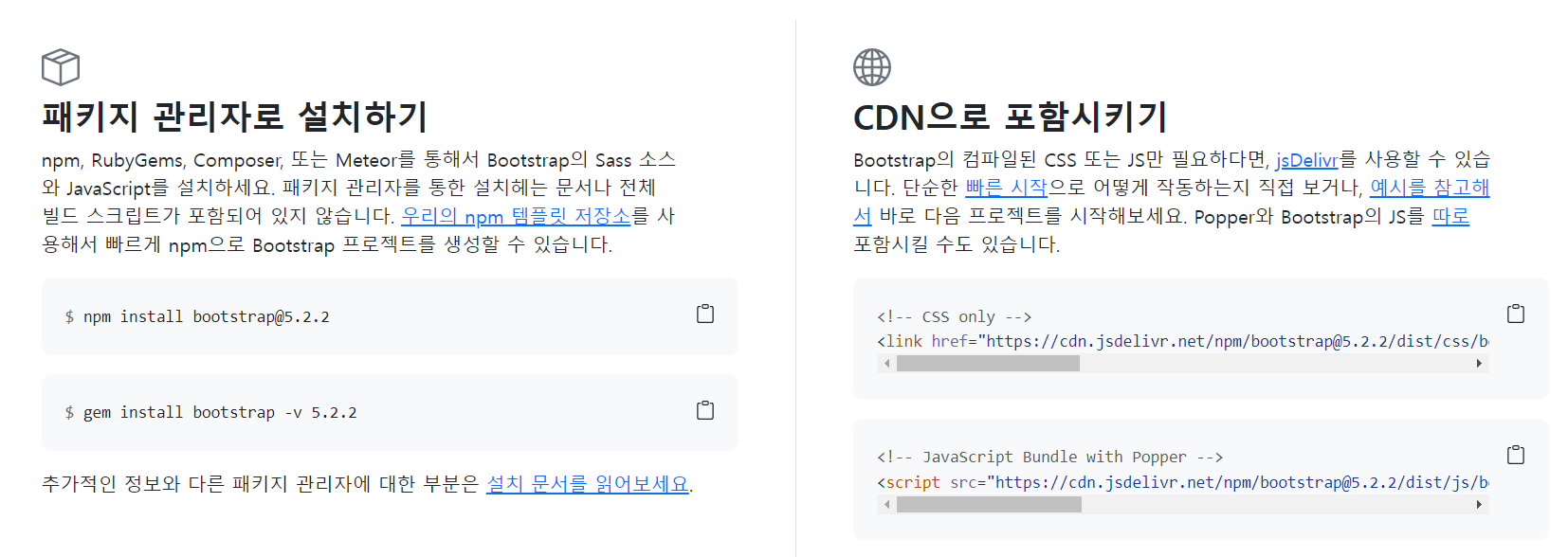
- CDN 방식으로 링크(위 예제 방식)
- 다운로드
어떤 방법으로 사용해도 무방하다.
하지만 CDN 방식은 인터넷에 연결되어 있어야 한다.
다운로드 방법은 인터넷 연결과 상관없다.
위 예제에서는 CSS만 쓰였지만 JS 사용도 가능하다.

*프레임워크와 라이브러리의 차이점은 누가 큰 그림을 그리냐의 차이이다.
- 라이브러리 - 내 방식대로 코딩을 하면서 이미 만들어진 기능을 라이브러리로부터 가져다가 쓰는 것
- 프레임워크 - 프레임워크가 정해준 방법을 따라가며 나의 코드를 작성하는 것
경우에 따라 프레임워크임에도 불구하고 라이브러리처럼 사용할 수 있는 경우도 있다. 예를 들어 Bootstrap의 경우 전체적으로 Bootstrap을 사용하지 않으면서 Bootstrap의 일부 component만 가져다 쓸 수도 있다. 이게 잘못되었다고는 할 수 없지만, Bootstrap의 제작자의 의도가 전체사이트에서 Bootstrap을 전반적으로 사용하는 것이므로 Bootstrap은 프레임워크이다. Bootstrap을 일부만 사용하면, Bootstrap이 제공하는 반응형 사이트, 브라우저간 통일성 등이 제대로 작동하지 않을 수도 있다.
'Framework | Library > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Validation (0) | 2022.11.23 |
|---|---|
| [Bootstrap] range (0) | 2022.11.23 |
| [Bootstrap] Radio (0) | 2022.11.23 |
| [Bootstrap] Toggle Switch (0) | 2022.11.23 |
| [Bootstrap] Search(검색창) (0) | 2022.11.23 |