728x90
CSS를 사용하다보면 각종 클래스 혹은 태그들을 나열하느라 시간이 오래 걸리고 반복적으로 클래스와 태그들을 적어줘야 하기 때문에 작업을 하다보면 굉장히 비효율적이란 느낌이 든다.
또한 오타가 발생했을 때 오타를 찾기도 쉽지가 않다. 이러한 이유들로 SCSS를 사용한다.
SCSS를 사용하면 CSS 코드가 훨씬 간결해진다.
HTML에 SCSS 적용하는 방법
- 툴에 프로젝트를 생성한다.
- 해당 프로젝트 안에 'index.html'파일을 만들어 준다.
- 해당 프로젝트 안에 'css'라는 폴더를 생성해 준다.
- css 폴더 안에 style.css와 style.scss 파일을 생성한다.
- index.html에 css코드를 불러온다.
→ scss에 작성한 내용이 자동으로 작성되도록 설정하면 scss는 따로 불러오지 않아도 된다.
css에 scss 내용이 자동으로 작성되게 하는 방법
툴에서 터미널을 열어 명령어를 입력한다.
npx sass --watch css/style.scss css/style.css
- npx : Node Package eXecute의 약자. 즉, 노드 패키지를 실행하라는 뜻.
- --watch : 소스에 변형이 일어날 때마다 자동으로 컴파일을 시켜주는 명령어.
- css/style.scss css/style.css : 'css폴더 안에 style.scss가 css폴더 안에 style.css파일로' 라는 뜻.

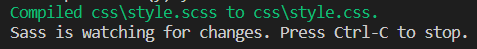
터미널에 위 사진과 같이 나오면 정상적으로 style.scss의 내용이 style.css로 컴파일 된것이다.
그리고 css 폴더 안을 보면 style.css.map 파일이 생성된 걸 확인할 수 있다.
테스트
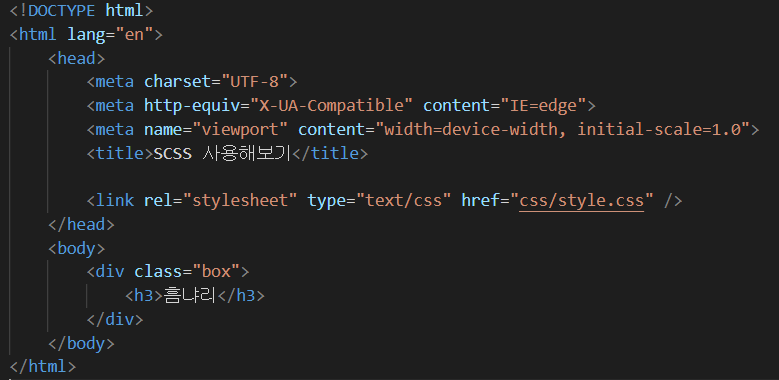
1. index.html에서 div 박스를 하나를 만들고 그 안에 h3 태그로 글을 하나 써준다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SCSS 사용해보기</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="box">
<h3>흠냐리</h3>
</div>
</body>
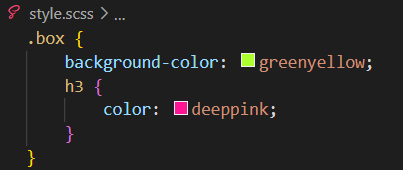
</html>2. style/scss에 스타일을 작성하고 저장한다.

.box {
background-color: greenyellow;
h3 {
color: deeppink;
}
}
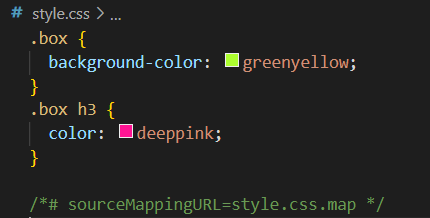
→ style.css 파일을 열어보면 style.scss 파일에 입력한 내용이 적혀 있는 걸 볼 수 있다.
(scss파일에서 .box를 한번만 입력했는데 css파일에서 .box가 2개 입력되어 있는 것을 확인할 수 있다.)


'Language > CSS' 카테고리의 다른 글
| 파란 계열 색상 (0) | 2024.11.28 |
|---|---|
| [CSS] font, text (0) | 2022.11.18 |
| [CSS] Background (0) | 2022.11.18 |
| [CSS] display, visibility, opacity (0) | 2022.11.17 |
| [CSS] 박스 모델 (0) | 2022.11.17 |