728x90
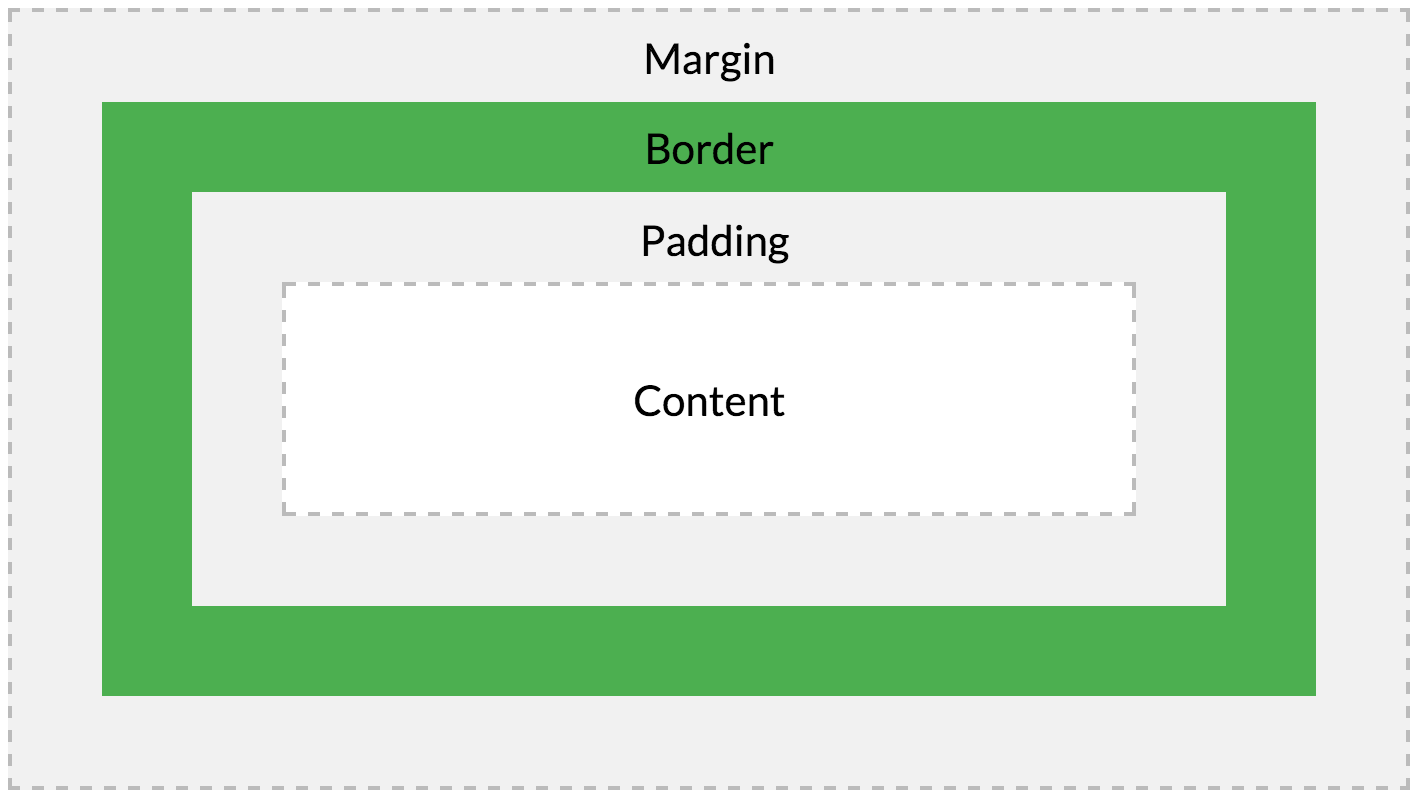
박스모델(Box model)
- HTML의 element들은 (사각형 모양을 의미하는)박스의 형태를 가지고 있는 것을 말한다.
- 박스의 크기와 박스간의 간격을 정의하는 다양한 속성이 있다.

- margin : border를 기준으로 박스의 여백을 지정, 시각적인 요소는 없음.
- border : 박스의 테주리
- padding : 테두리와 content간의 간격
- content : element 안에 포함되는 컨텐츠
M / P
- M : Margin
- P : Padding
t, b, l, r, x, y
- t : top
- b : bottom
- l : left
- r : right
- x : x축 → left, right
- y : y축 → top, bottom
0, 1, 2, 3, 4, 5, auto
- 0 : 0
- 1 : .25rem(font-size가 16px이면 4px) 크기
- 2 : .5rem(font-size가 16px이면 8px) 크기
- 3 : 1rem(font-size가 16px이면 4px) 크기
- 4 : 1.5rem(font-size가 16px이면 24px) 크기
- 5 : .3rem(font-size가 16px이면 48px) 크기
- auto : margin의 자동으로 세팅
n1, n2, n3, n4, n5
- n : negative를 의미
- n1 : -.25rem(font-size가 16px이면 -4px) 크기
- n2 : -.5rem(font-size가 16px이면 -8px) 크기
- n3 : -1rem(font-size가 16px이면 -16px) 크기
- n4 : -1.5rem(font-size가 16px이면 -24px) 크기
- n5 : -3rem(font-size가 16px이면 -48px) 크기
xs, sm, md, lg, xl, xxl
- xs : Extra small
- sm : Small
- md : Medium
- lg : Large
- xl : Extra large
- xxl : Extra extra large
<!-- 12열 기반의 구성(꼭 다 쓸 필요는 없다.) -->
<div class="row">
<div class="col-lg-4">4열 길이</div>
<div class="col-lg-4">4열 길이</div>
<div class="col-lg-4">4열 길이</div>
</div>참조 : https://getbootstrap.kr/docs/5.0/layout/grid/
'Framework | Library > Bootstrap' 카테고리의 다른 글
| [Bootstrap] range (0) | 2022.11.23 |
|---|---|
| [Bootstrap] Radio (0) | 2022.11.23 |
| [Bootstrap] Toggle Switch (0) | 2022.11.23 |
| [Bootstrap] Search(검색창) (0) | 2022.11.23 |
| [Bootstrap] Horizontal alignment(text-center, d-flex, justify-content) (0) | 2022.11.23 |