728x90
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Theme The Band</title>
<meta name="viewport" content="width-device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- jQuery -->
<script src="../../js/jquery-3.6.1.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
.container {
padding: 80px 120px;
}
.person {
border: 10px solid transparent;
margin-bottom: 25px;
width: 80%;
height: 80%;
opacity: 0.7;
}
.person:hover {
border-color: #AAAAAA;
}
.carousel-inner img {
fillter: grayscale(90%);
width: 100%;
margin: auto;
}
.carousel-caption h3 {
color: #FFFFFF !important;
}
.bg-1 {
background: #2D2D30;
color: #BDBDBD;
}
.bg-1 h3 {
color: #FFF;
}
.bg-1 p {
font-style: italic;
}
.thumbnail {
padding: 0 0 15px 0;
border: none;
border-radius: 0;
}
.thumbnail p {
margin-top: 15px;
color: #555;
}
.btn {
padding: 10px 20px;
background-color: #333;
color: #F1F1F1;
border-radius: 0;
transition: 2s;
}
.btn:hover, .btn:focus {
border: 1px solid #333;
background-color: #FFF;
color: #000;
}
.madal-header, h4, .close {
background-color: #333;
color: #FFF !important;
text-align: center;
font-size: 30px;
}
.modal-header, modal-body {
padding: 40px 50px;
}
.modal-body label {
color: #FFF;
}
.navbar {
margin-bottom: 0;
background: #2D2D30;
border: 0;
font-size: 11px;
letter-spacing: 4px; /* 글자 간격 띄우기 */
opacity: 0.9; /* 투명도 */
}
.navbar li a, .navbar .navbar-brand {
color: #D5D5D5;
}
.navbar-nav li a:hover {
color: #FFF !important;
}
</style>
</head>
<body id="myPage" data-spy="scroll" data-target=".navbar" data-offset="50">
<!-- 상단메뉴바 -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fiuld">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myMenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Logo</a>
</div>
<div class="collapse navbar-collapse" id="myMenu">
<ul class="nav navbar-nav navbar-right">
<li><a href="#myPage">HOME</a></li>
<li><a href="#band">BAND</a></li>
<li><a href="#tour">TOUR</a></li>
</ul>
</div>
</div>
</nav>
<!-- 상단 이미지 -->
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slies -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/ny.jpg" alt="New York" width="1200" height="700"/>
<div class="carousel-caption">
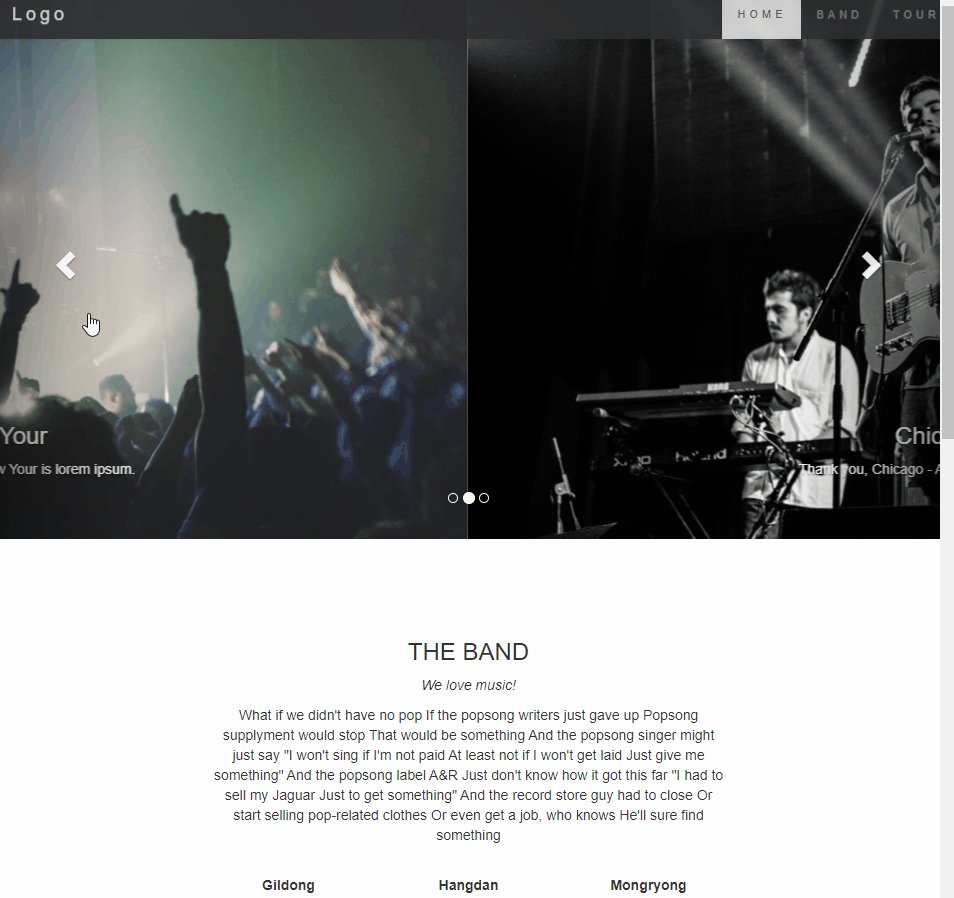
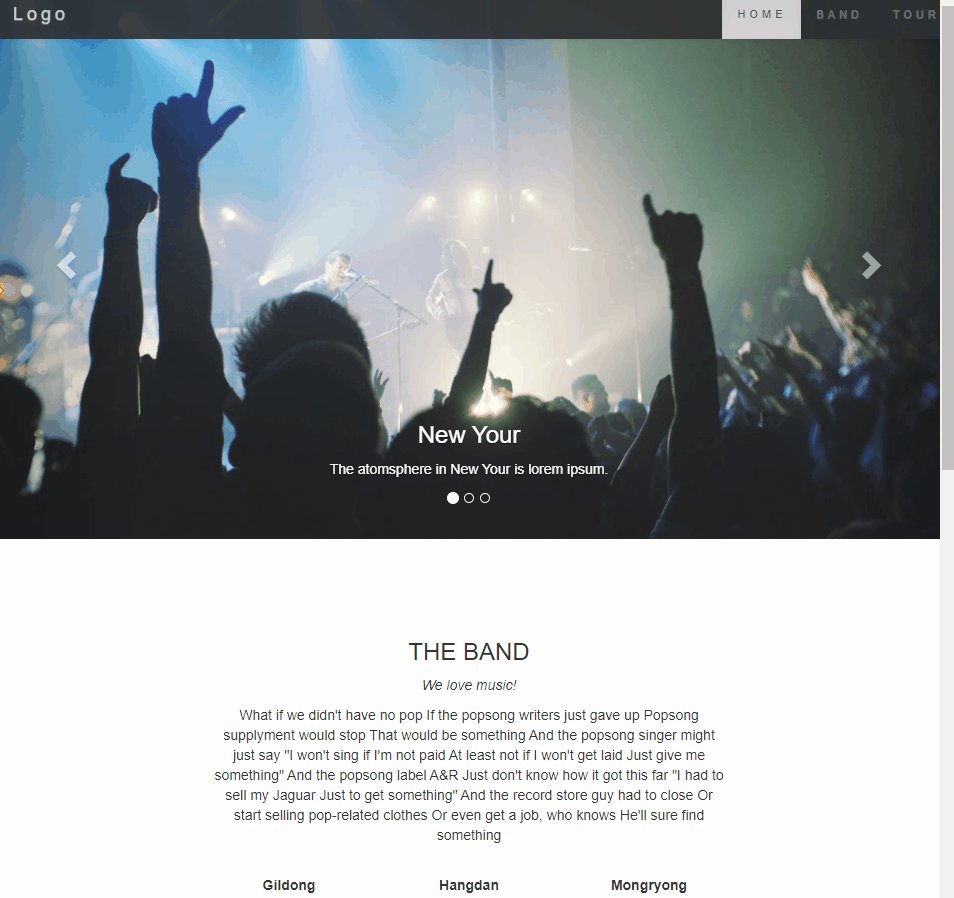
<h3>New Your</h3>
<p>The atomsphere in New Your is lorem ipsum.</p>
</div>
</div>
<div class="item">
<img src="images/chicago.jpg" alt="Chicago" width="1200" height="700"/>
<div class="carousel-caption">
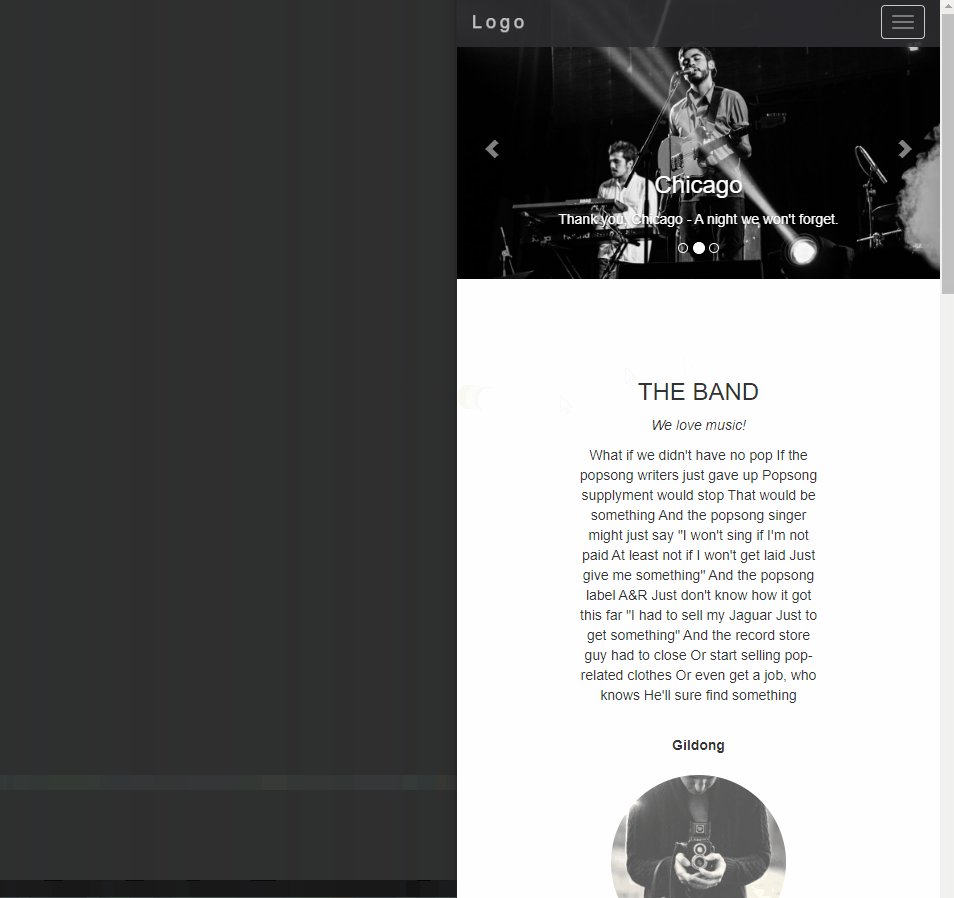
<h3>Chicago</h3>
<p>Thank you, Chicago - A night we won't forget.</p>
</div>
</div>
<div class="item">
<img src="images/la.jpg" alt="Los Angeles" width="1200" height="700"/>
<div class="carousel-caption">
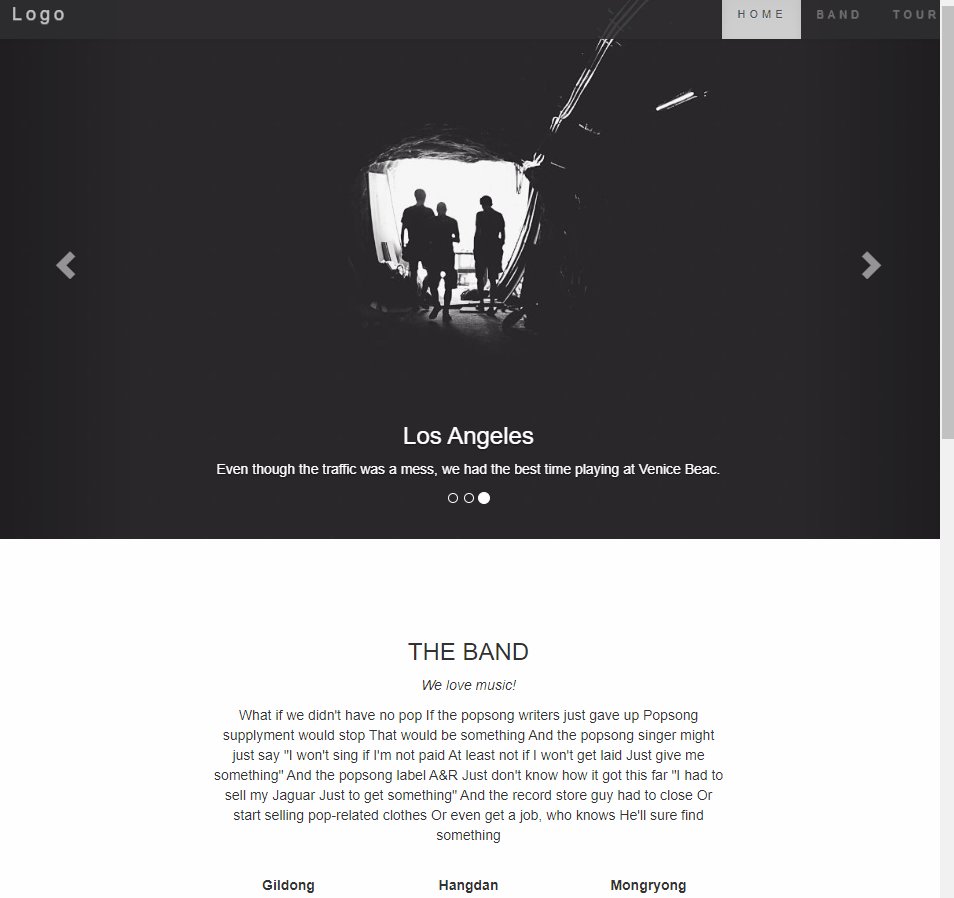
<h3>Los Angeles</h3>
<p>Even though the traffic was a mess, we had the best time playing at Venice Beac.</p>
</div>
</div>
</div>
<!-- Left and Right controls -->
<a class="left carousel-control" href="#myCarousel" role="botton" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" role="botton" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<!-- 밴드 멤버 소개 -->
<div id= "band" class="container text-center">
<h3>THE BAND</h3>
<p><em>We love music!</em></p>
<p>What if we didn't have no pop
If the popsong writers just gave up
Popsong supplyment would stop
That would be something
And the popsong singer might just say
"I won't sing if I'm not paid
At least not if I won't get laid
Just give me something"
And the popsong label A&R
Just don't know how it got this far
"I had to sell my Jaguar
Just to get something"
And the record store guy had to close
Or start selling pop-related clothes
Or even get a job, who knows
He'll sure find something
</p>
<br/>
<div class="row">
<div class="col-sm-4">
<p><strong>Gildong</strong></p>
<a href="#demo1" data-toggle="collapse">
<img src="images/bandmember.jpg" class="img-circle person" alt="Bend Menber" width="255" height="255"/>
</a>
<div id="demo1" class="collapse">
<p>Guitarist and Lead Vocalist</p>
<p>Loves long walks on the beach</p>
<p>Member since 1988</p>
</div>
</div>
<div class="col-sm-4">
<p><strong>Hangdan</strong></p>
<a href="#demo2" data-toggle="collapse">
<img src="images/bandmember.jpg" class="img-circle person" alt="Bend Menber" width="255" height="255"/>
</a>
<div id="demo2" class="collapse">
<p>Guitarist</p>
<p>Loves long walks on the beach</p>
<p>Member since 1980</p>
</div>
</div>
<div class="col-sm-4">
<p><strong>Mongryong</strong></p>
<a href="#demo3" data-toggle="collapse">
<img src="images/bandmember.jpg" class="img-circle person" alt="Bend Menber" width="255" height="255"/>
</a>
<div id="demo3" class="collapse">
<p>Base Player</p>
<p>Loves long walks on the beach</p>
<p>Member since 1990</p>
</div>
</div>
</div>
</div>
<!-- 투어일정 -->
<div id="tour" class="bg-1">
<div class="container">
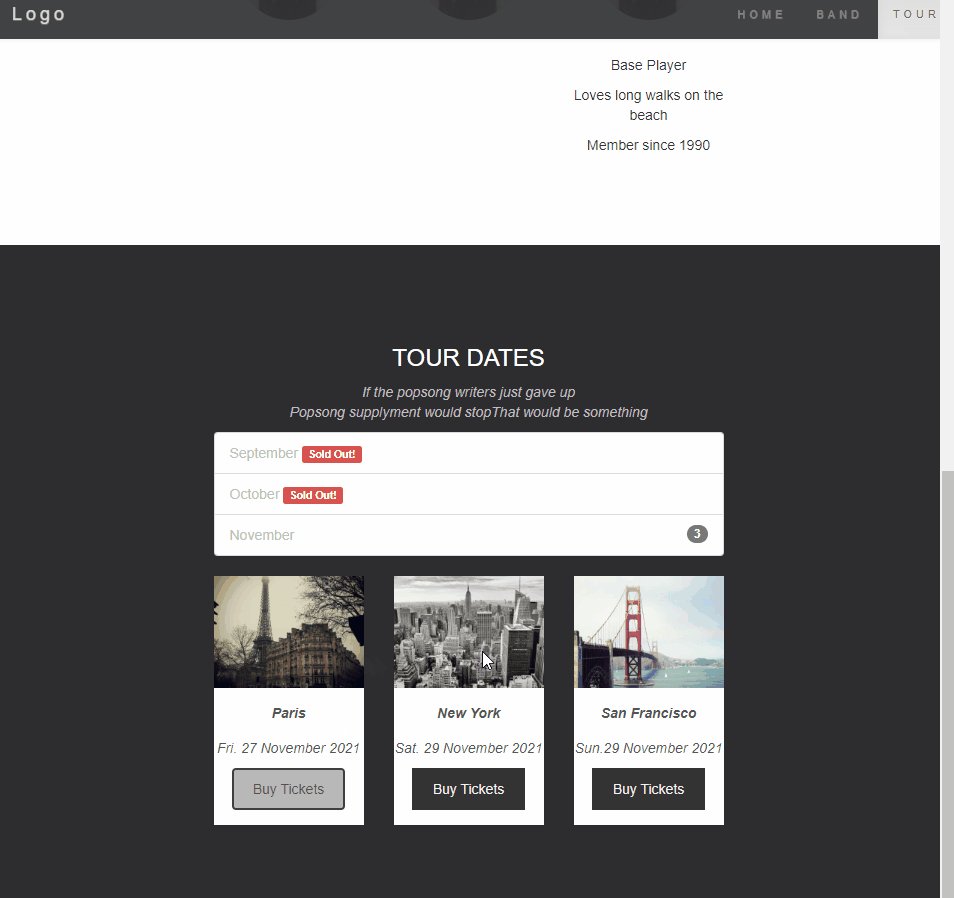
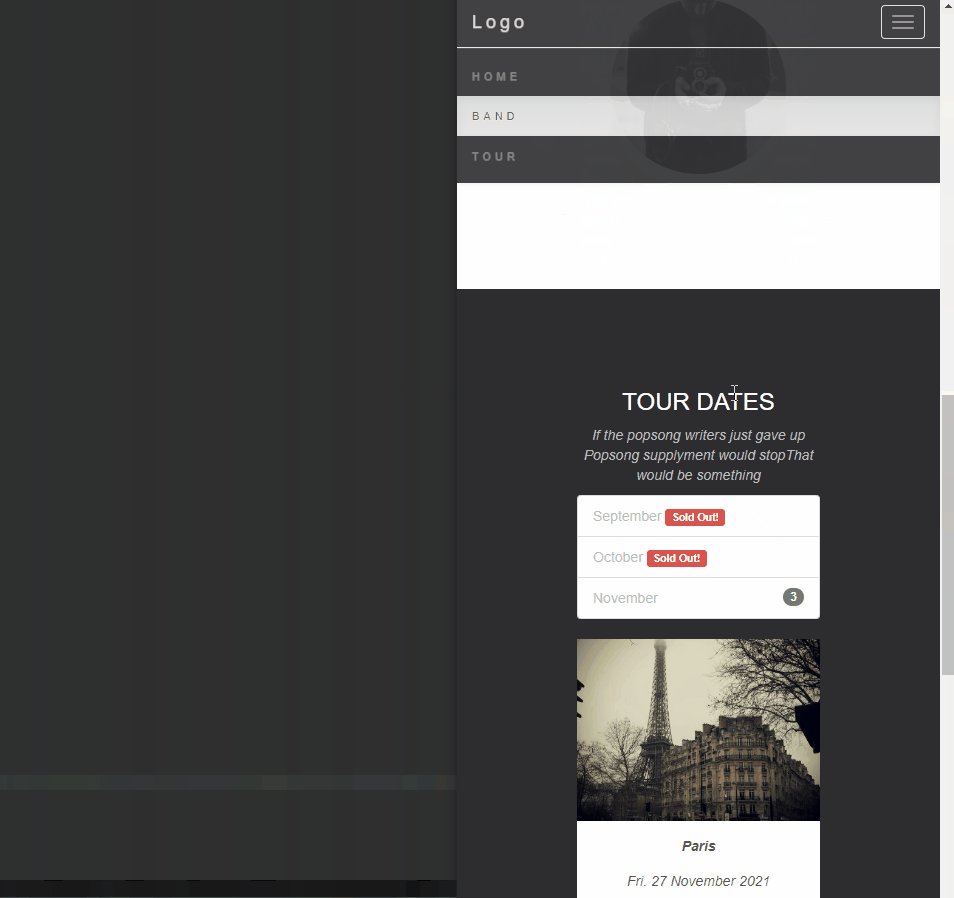
<h3 class="text-center">TOUR DATES</h3>
<p class="text-center">If the popsong writers just gave up<br>Popsong supplyment would stopThat would be something</p>
<ul class="list-group">
<li class="list-group-item">September <span class="label label-danger">Sold Out!</span></li>
<li class="list-group-item">October <span class="label label-danger">Sold Out!</span></li>
<li class="list-group-item">November <span class="badge">3</span></li>
</ul>
<div class="row text-center">
<div class="col-sm-4">
<div class="thumbnail">
<img src="images/paris.jpg" alt="Paris" width="400" height="300"/>
<p><strong>Paris</strong></p>
<p>Fri. 27 November 2021</p>
<button class="btn" data-toggle="modal" data-target="#myModal">Buy Tickets</button>
</div>
</div>
<div class="col-sm-4">
<div class="thumbnail">
<img src="images/newyork.jpg" alt="New York" width="400" height="300"/>
<p><strong>New York</strong></p>
<p>Sat. 29 November 2021</p>
<button class="btn" data-toggle="modal" data-target="#myModal">Buy Tickets</button>
</div>
</div>
<div class="col-sm-4">
<div class="thumbnail">
<img src="images/sanfran.jpg" alt="San Francisco" width="400" height="300"/>
<p><strong>San Francisco</strong></p>
<p>Sun.29 November 2021</p>
<button class="btn" data-toggle="modal" data-target="#myModal">Buy Tickets</button>
</div>
</div>
</div>
<!-- 티켓구매 모달창 -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- modal content -->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"></button>
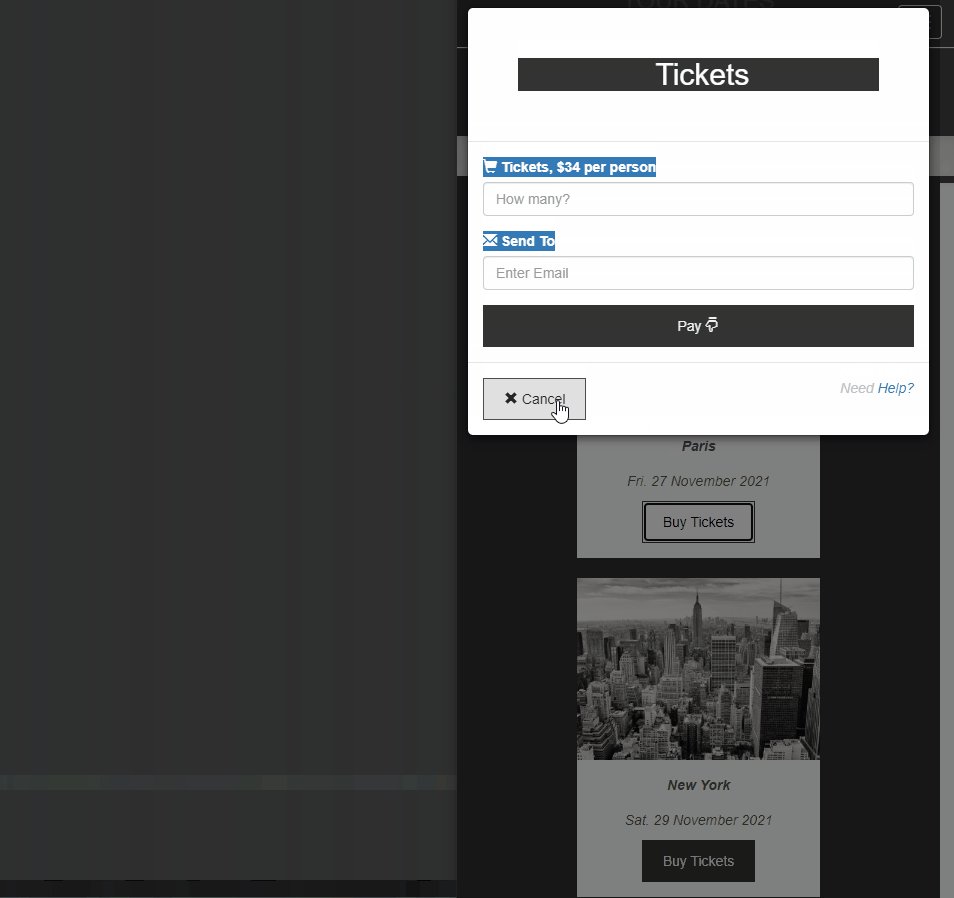
<h4><span class="glyphicon glypyicon-tags"></span> Tickets</h4>
</div>
<div class="modal-body">
<form role="role">
<div class="form-group">
<label class="label-primary"><span class="glyphicon glyphicon-shopping-cart"></span> Tickets, $34 per person</label>
<input type="number" class="form-control" id="psw" placeholder="How many?"/>
</div>
<div class="form-group">
<label class="label-primary"><span class="glyphicon glyphicon-envelope"></span> Send To</label>
<input type="email" class="form-control" id="email" placeholder="Enter Email"/>
</div>
<button type="submit" class="btn btn-block">Pay <span class="glyphicon glyphicon-hand-down"></span></button>
</form>
</div>
<div class="modal-footer">
<button type="reset" class="btn pull-left" data-dismiss="modal">
<span class="glyphicon glyphicon-remove"></span> Cancel
</button>
<p>Need <a href="#">Help?</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

'Programming > Web' 카테고리의 다른 글
| [Web] 웹(Server, Front-end, Back-end) (0) | 2022.10.18 |
|---|---|
| [Web] 웹(Network, TCP/IP, Internet, Protocol, Port, DNS) (0) | 2022.10.14 |
| 동적 웹페이지 (0) | 2022.07.18 |
| 웹 페이지 구성 (0) | 2022.06.21 |
| 웹의 시작과 성공 (0) | 2022.06.21 |