728x90
웹 스토리지(web storage) API
웹 스토리지 API는 기존 쿠키(cookie)의 문제점을 극복하기 위해 웹 브라우저가 직접 데이터(data)를 저장할 수 있게 해준다.
HTML5 이전에는 응용 프로그램이 데이터를 서버에게 요청할 때마다 매번 쿠키(cookie)라는 곳에 그 정보를 저장한다.
하지만 웹 스토리지는 사용자 측에서 좀 더 많은 양의 정보를 안전하게 저장할 수 있도록 해준다.
웹 스토리지는 최소 5MB 이상의 많은 공간을 가지고 있으며, 이 정보는 절대 서버로 전송되지 않는다.
이러한 웹 스토리지는 오리진(origin)마다 단 하나씩만 존재한다.
오리진(origin)이란 도메인(domain)과 프로토콜(protocol)의 한 쌍으로 이루어진 식별자이다.
따라서 하나의 오리진에 속하는 모든 웹 페이지는 같은 데이터(data)를 저장하며 또한 같은 데이터에 접근할 수 있다.
웹 스토리지 지원 여부 확인
웹 스토리지를 사용하기 전에, 우선 사용자의 웹 브라우저가 이를 지원하는지 안 하는지 확인해야 한다.
if (typeof(Storage) !== "undefined") {
// web storage를 위한 코드 부분
} else {
// web storage를 지원하지 않는 브라우저를 위한 안내 부분
}웹 스토리지 객체
웹 스토리지 API는 사용자가 데이터를 저장할 수 있도록 두 가지 객체를 제공한다.
- sessionStorage 객체 : 하나의 세션(session)만을 위한 데이터를 저장하는 객체
- localStorage 객체 : 보관 기한이 없는 데이터를 저장할 수 있는 객체
sessionStorage 객체
sessionStorage 객체는 하나의 세션(session)만을 위한 데이터를 저장한다.
따라서 사용자가 브라우저 탭이나 창을 닫으면 이 객체에 저장된 데이터는 사라진다.
function clickCounter() {
if(typeof(Storage) !== "undefined") {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("counter").innerHTML = "카운터의 현재 횟수는 " + sessionStorage.clickcount + "이다.";
}
}<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 API Web Storage</title>
</head>
<body>
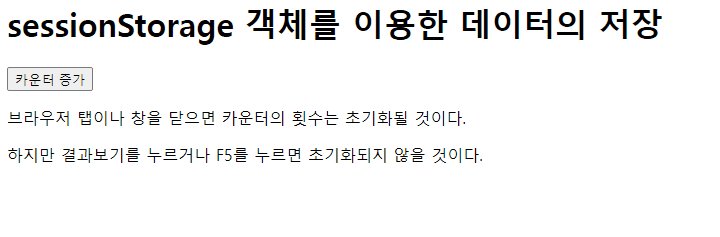
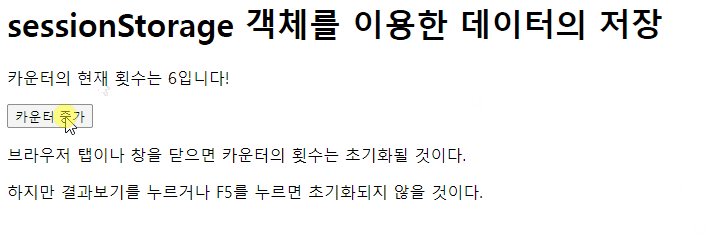
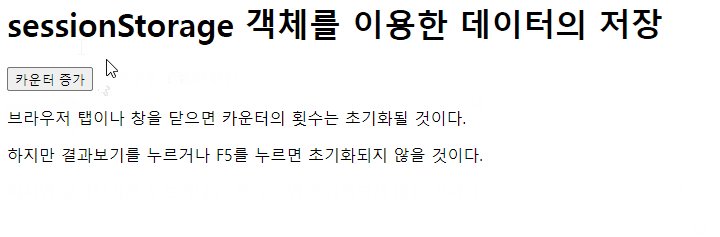
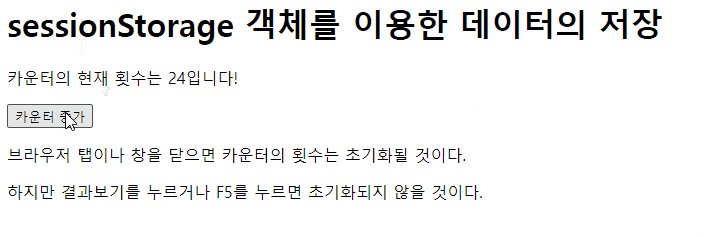
<h1>sessionStorage 객체를 이용한 데이터의 저장</h1>
<div id="counter"></div>
<p><button onclick="clickCounter()" type="button">카운터 증가</button></p>
<p>브라우저 탭이나 창을 닫으면 카운터의 횟수는 초기화될 것이다.</p>
<p>하지만 결과보기를 누르거나 F5를 누르면 초기화되지 않을 것이다.</p>
<script>
function clickCounter() {
if(typeof(Storage) !== "undefined") {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("counter").innerHTML = "카운터의 현재 횟수는 " + sessionStorage.clickcount + "이다.";
} else {
document.getElementById("counter").innerHTML = "이 문장은 사용자의 웹 브라우저가 Web Storage API를 지원하지 않을 때 나타난다.";
}
}
</script>
</body>
</html>
localStorage 객체
localStorage 객체는 보관 기한이 없는 데이터를 저장한다.
따라서 브라우저 탭이나 창이 닫히거나, 컴퓨터를 재부팅 해도 저장된 데이터는 없어지지 않는다.
function clickCounter() {
if(typeof(Storage) !== "undefined") {
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount) + 1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("counter").innerHTML = "카운터의 현재 횟수는 " + localStorage.clickcount + "이다.";
}
}
반응형
'Language > HTML' 카테고리의 다른 글
| [HTML] web worker API (0) | 2022.09.21 |
|---|---|
| [HTML] Application Cache API (0) | 2022.09.21 |
| [HTML] Drag and Drop (0) | 2022.09.21 |
| [HTML] Geolocation (0) | 2022.09.21 |
| [HTML] 플러그인(Plug-in) (1) | 2022.09.21 |