728x90
HTML 테이블(Table)
테이블(Table)이란 여러 종류의 데이터(data)를 보기 좋게 정리하여 보여주는 표를 의미한다.
HTML에서는 <table>태그를 사용하여 이러한 테이블을 작성할 수 있다.
<table>태그는 다음과 같은 태그들로 구성한다.
- <tr>태그는 테이블에서 열을 구분해 준다.
- <th>태그는각 열의 제목을 나타내며, 모든 내용은 자동으로 굵은 글씨에 가운데 정렬이 된다.
- <td>태그는 테이블의 열을 각각의 셀(cell)로 나누어준다.
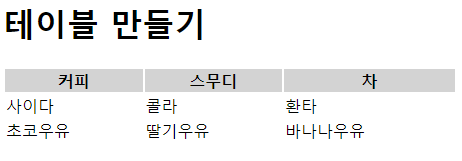
<table style="width:100%">
<tr style="background-color:lightgrey">
<th>커피</th>
<th>스무디</th>
<th>차</th>
</tr>
<tr>
<td>사이다</td>
<td>콜라</td>
<td>환타</td>
</tr>
<tr>
<td>초코우유</td>
<td>딸기우유</td>
<td>바나나우유</td>
</tr>
</table>
CSS의 border 속성을 이용하여 테이블에 테두리를 표현할 수 있다.
border 속성값을 따로 명시하지 않으면, 해당 테이블은 언제나 빈 테두리를 가지게 된다.
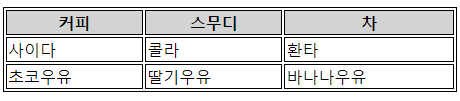
<style>
table, th, td { border: 1px solid black }
</style>
테이블의 테두리(border)가 두 줄씩 나타나는 이유는 <table>태그와 <th>태그, <td>태그가 모두 자신만의 테두리를 가지고 있기 때문이다.
두 줄로 표현되는 테두리를 한 줄로 설정하려면 border-collapse 속성을 사용해야 한다.
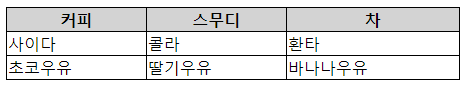
border-collapse 속성값을 collapse로 설정하면, 테이블의 테두리를 한 줄로 표현할 수 있다.
<style>
table, th, td { border: 1px solid black; border-collapse: collapse }
</style>
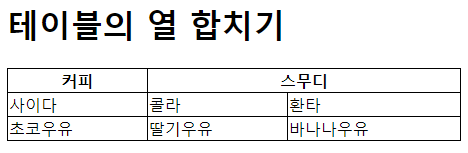
테이블의 열 합치기
colspan 속성을 사용하면 테이블의 열(column)을 합칠 수 있다.
<th colspan="2">스무디</th><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Tables</title>
<style>
table, th, td { border: 1px solid black; border-collapse: collapse }
</style>
</head>
<body>
<h1>테이블의 열 합치기</h1>
<table style="width:100%">
<tr>
<th>커피</th>
<th colspan="2">스무디</th>
</tr>
<tr>
<td>사이다</td>
<td>콜라</td>
<td>환타</td>
</tr>
<tr>
<td>초코우유</td>
<td>딸기우유</td>
<td>바나나우유</td>
</tr>
</table>
</body>
</html>
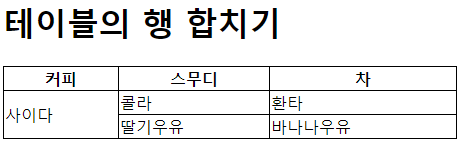
테이블의 행 합치기
rowspan 속성을 사용하면 테이블의 행(row)을 합칠 수 있다.
<td rowspan="2">사이다</td>
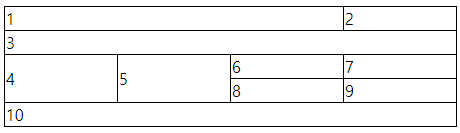
테이블의 열과 행 합치기
colspan 속성과 rowspan 속성을 함께 사용하면, 더욱 복잡한 테이블도 표현할 수 있다.
<style>
table, th, td { border: 1px solid black; border-collapse: collapse }
</style><h1>테이블의 열과 행 합치기</h1>
<table style="width:100%">
<tr>
<td colspan="3">1</td>
<td>2</td>
</tr>
<tr>
<td colspan="4">3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td rowspan="2">5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td colspan="4">10</td>
</tr>
</table>
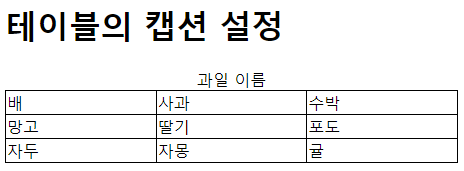
테이블의 캡션(caption) 설정
<caption>태그를 사용하면 테이블 상단에 제목이나 짧은 설명을 붙일 수 있다.
<table style="width:100%">
<caption>과일 이름</caption>
<tr>
<td>배</td>
<td>사과</td>
<td>수박</td>
</tr>
<tr>
<td>망고</td>
<td>딸기</td>
<td>포도</td>
</tr>
<tr>
<td>자두</td>
<td>자몽</td>
<td>귤</td>
</tr>
</table>
'Language > HTML' 카테고리의 다른 글
| [HTML] iframe 요소 (1) | 2022.09.17 |
|---|---|
| [HTML] HTML(block, inline) (1) | 2022.09.17 |
| [HTML] HTML 리스트(List) (0) | 2022.09.16 |
| [HTML] HTML 링크(Link), 이미지(Image) (2) | 2022.09.16 |
| [HTML] HTML 배경(Background) (0) | 2022.09.16 |