JSP(Java Server Pages) 정리
JSP
Java Server Pages의 약자로 html에 자바코드를 작성하여 웹 서버에서 웹 브라우저를 관리하는 언어이다.
웹 서버에서 브라우저를 관리하기 때문에 동적으로 동작함.(HTML은 정적)
자바를 그대로 사용가능. 마찬가지로 자바 기반이기 때문에 플랫폼에 독립적.
JSP의 동작 과정
1) 웹 서버에게 클라이언트의 jsp 페이지 요청.
2) 해당 요청을 웹 컨테이너(Servlet 컨테이너)에게 넘김.
3) 기존에 요청된 JSP 파일인지 체크.
→ 처음 요청 : JSP 파일을 Servlet 파일로 파싱 → 클래스 파일로 컴파일
→ 이미 작업 : 파싱 과정을 생략하고 클래스 파일로 즉시 컴파일
4) 컴파일된 클래스 파일은 메모리에 적재되어 실행.
5) 실행 결과를 웹 서버에게 전달.
6) 전달받은 실행결과를 브라우저가 인식할 수 있는 HTML 파일로 바꾸어 브라우저에서(웹 서버에서 X) 실행.

JSP(Java Server Pages)
java 언어를 기반으로 하는 Server Side 스크립트 언어이다.
- HTML코드에 Java코드를 넣어 동적인 웹 페이지를 생성하는 웹 어플리케이션 도구이다.
jsp를 통해 정적인 HTML과 동적으로 생성된 contents(Http 요청 파라미터)를 혼합하여 사용할 수 있다.
즉, 사용자가 입력한 contents에 맞게 동적인 웹 페이지를 생성한다.
- Servlet 기술의 확장
Servlet을 보완한 스크립트 방식 표준
Servlet의 모든 기능 + 추가적인 기능
JSP의 내부적인 동작과정
- JSP가 실행되면 WAS는 내부적으로 JSP파일을 Java Servlet(.java)으로 변환한다.
Servlet의 경우 개발자가 .java파일을 변환, 컴파일하여 동작.
jsp의 경우 개발자가 jsp파일 작석 후 .java로 변환, 변환한 .java 파일을 다시 컴파일하여 동작.
JSP의 특징
- 스크립트 언어이기 때문에 자바의 기능을 그대로 사용할 수 있다.
- Tomcat(WAS)이 이미 만들어 놓은 객체(predefined values)를 사용한다.
Predefined Values(또는 Implicit Object)
: 미리 정의 된 객체로, WAS가 제공하는 객체를 의미한다.
- request : the HttpServletRequest Object
- response : the HttpServletResponse Object
- session : the HttpSession Object
- out : the PrintWriter Object
- application : the ServletContext Object
https://www.javatpoint.com/jsp-implicit-objects
- 사용자 정의 태그(custom tags)를 사용하여, 보다 효율적으로 웹 사이트를 구성할 수 있다. JSTL(JSP Standard Tag Library, JSP 표준 태그 라이브러리)사용
- HTML 코드 안에 Java 코드가 있기 때문에 HTML 코드를 작성하기 쉽다.
- Servlet과 다르게 JSP는 수정된 경우 재배포 할 필요 없이 Tomcat(WAS)이 알아서 처리해준다.
JSP 문법
선언 태그

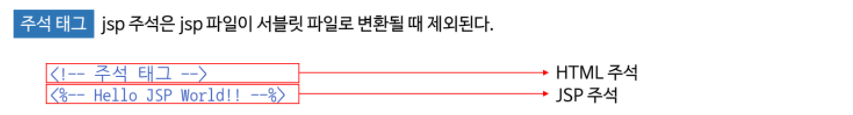
주석태그

스트립트릿 태그

표현식 태그

지시어

JSP Action
- JSP Action XML 구문 안의 구조들을 사용하여 WAS의 동작을 제어한다.
1) <jsp:forward> action
- 다른 리소스(JSP, html, Servlet과 같은 정적 페이지)로 요청을 전달하는데 사용한다.
2) <jsp:include> action
- 현재 JSP 페이지에 다른 리소스를 포함시키는데 사용한다.
3) <jsp:useBean> action
- 해당하는 Bean(자바 객체)이 이미 존재하는지 확인한다.
- 객체가 없으면 지정된 객체를 생성한다.
4) <jsp:setProperty> action
- Bean(자바 객체)의 속성을 설정한다.
5) <jsp:getProperty> action
- 주어진 속성값을 가져오는데 사용되며 이를 문자열로 반환하고 동적인 웹 페이지를 생성하는데 해당 내용을 사용할 수 있다.
JSP에서 동적인 코드를 호출하는 6가지 전략
1 → 6번으로 갈수록(복잡한 app 또는 큰 규모의 개발팀)
1.Call Java code directly
- java코드 직접호출
- 모든 java 코드를 jsp 페이지에 넣는다.
- 아주 적은 양의 코드에만 적합한 전략
2.Call Java code indirectly
- java코드를 간접적으로 호출
- 별도의 utility class(java Class)를 작성한다.
- utility class를 호출하는 데 필요한 java 코드만 jsp페이지에 넣는다.
3.Use beans
- beans로 구조화된 별도의 utility class(Java Class)를 작성한다.
- jsp:useBean, jsp:getProperty, jsp:setProperty를 사용하여 utility class를 호출한다.
4.Use the MVC architecture
- MVC 아키텍처를 사용
- Servlet(Controller)이 요청에 응답하고 적절한 데이터를 검색하여 결과를 beans(Model)에 저장한다.
- 이 결과를 JSP페이지(View)로 전달하여 결과를 표시한다.
- 즉, 이 JSP페이지는 bean을 사용한다.

5. Use the JSP expression language
- shorthand syntax를 이용하여 간단하게 객체 속성(property)에 접근하고 출력한다.
- 즉, jsp:useBean, jsp:getProperty, jsp:setProperty를 expression language으로 간단하게 표현할 수 있다.
- 일반적으로 beans, MVC패턴을 함께 사용한다.
6. Use custom tags
- tag handler class를 만든다.
- XML과 같은 사용자 정의 태그(custom tags)를 사용하여 태그 핸들러를 호출한다.
JSP Action 태그와 JSP EL(Expression Language)
JSP EL
- JSP 2.0의 주요 구성요소 중 하나
- EL을 사용하면 Java Beans 구성 요소에 저장된 응용 프로그램 데이터에 쉽게 접근할 수 있다.
1) 객체 접근 : ${objectName}
2) property에 접근 : ${ObjectName.property}
ex) jsp Action 태그 이용
<%-- JSP 1.2(old) --%>
<jsp:useBean id="customer" type="beans.Customer" scope="request">
</jsp:useBean>
<ul>
<li>Name: <jsp:getProperty name="customer" property="name" /></li>
<li>Email: <jsp:getProperty name="customer" property="email" /></li>
<li>ID: <jsp:getProperty name="customer" property="id" /></li>
</ul>ex) jsp EL(Expression Language) 이용
<%-- JSP 2.0(Preferred) --%>
<ul>
<li>Name: ${customer.name}</li>
<li>Email: ${customer.email}</li>
<li>ID: ${customer.id}</li>
</ul>JSP Scriptlet 태그와 JSTL(JSP Standard Tag Library)
1) 많은 JSP 애플리케이션의 공통적인 핵심 기능을 캡슐화하는 유용한 JSP 태그 모음(JSP 표준 태그 라이브러리)
- 즉, JSP 페이지를 작성할 때 유용하게 사용할 수 있는 여러 가지 action과 함수가 포함된 라이브러리
- 가장 많이 사용하는 태그 확장 라이브러리
- 자신만의 Custom Tag를 추가할 수 있는 기능을 제공한다.
2) 사용하는 이유
- JSP에 java code가 들어가는 것을 막기 위해서 사용한다.
- 즉, java code(jsp Scriplet)대신에 tag를 사용하여 프로그래밍할 수 있도록 하기 위해 도입되었다.
3) JSTL 태그의 분류
- Core
- Formatting tags
- SQL tags
- XML tags
- JSTL functions
4) taglib 지시어를 사용하여 jsp 페이지가 custom 태그 집합을 사용한다고 선언한다.
- java Code 대신 Custom Tag를 사용한다.
- prefix를 설정하여 여러 개의 tag library를 식별한다. (즉, 어떤 라이브러리를 사용하는지 알 수 있다. )
ex) jsp Scriplet 태그 이용
<html>
<head>
<title>Count to 10 in JSP scriptlet</title>
</head>
<body>
<%
for(int i=1;i<=10;i++){
%>
<%=i%><br/>
<%
}
%>
</body>
</html>ex) JSTL(JSP Standard Tag Library) 이용
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<title>Count to 10 Example (using JSTL)</title>
</head>
<body>
<c:forEach var="i" begin="1" end="10" step="1">
<c:out value="${i}"/>
<br/>
</c:forEach>
</body>
</html>'Programming > Programming' 카테고리의 다른 글
| [Database] 관계형 데이터베이스(Relational Database) (0) | 2022.07.24 |
|---|---|
| JSP, Javascript, J Query, Java (0) | 2022.07.24 |
| 반응형 웹 (0) | 2022.07.24 |
| 참조자(Reference) (0) | 2022.07.24 |
| 동기 통신과 비동기 통신 (0) | 2022.07.18 |