728x90
문서 객체 모델(DOM)이란?
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.
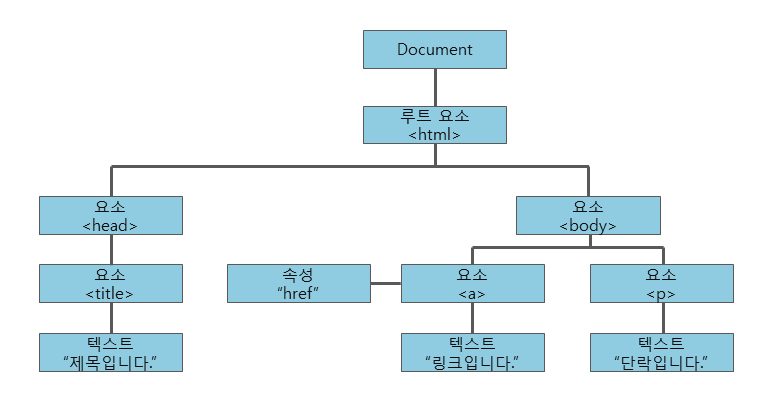
이러한 DOM 은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현된다.

- 자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있다.
- 자바스크립트는 HTML 문서의 새로운 HTML 이벤트를 추가할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있다.
DOM의 종류
W3C DOM 표준은 세 가지 모델로 구분된다.
- Core DOM : 모든 문서 타입을 위한 DOM 모델
- HTML DOM : HTML 문서를 위한 DOM 모델
- XML DOM : XML 문서를 위한 DOM 모델
HTML DOM
HTML DOM은 HTML 문서를 조작하고 접근하는 표준화된 방법을 정의한다.
모든 HTML 요소는 HTML DOM를 통해 접근할 수 있다.
XML DOM
XML DOM은 XML 문서에 접근하여, 그 문서를 다루는 표준화된 방법을 정의한다.
모든 XML 요소는 XML DOM를 통해 접근할 수 있다.
'Language > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM 요소 (0) | 2022.07.04 |
|---|---|
| [JavaScript] Document 객체 (0) | 2022.07.04 |
| [JavaScript] Array 메소드 (0) | 2022.07.04 |
| [JavaScript] Array 객체 (0) | 2022.07.04 |
| [JavaScript] String 메소드 (0) | 2022.07.04 |